Cara Membuat Tombol Reply keren Di Blog
Halo sobat evanzip....Tutorial berikut ini evanzip akan membahas cara memberi Tombol Reply pada Kotak komentar blog..pada posting sebelumnya evanzip sudah menjelaskan cara membuat Tombol Home,Back To Top,Dan Bottom. baik sobat tombol reply ini sangat berguna untuk meReply atau menjawab semua pertanyaan atau komentar di kotak komentar sobat seperti contoh gambar di bawah ini:

Contoh Gambar di atas ini merupakan Reply yang evanzip gunakan Jika sobat tertarik untuk menggunakan Reply komentar silahkan ikuti cara di bawah ini.
1. Login ke akun Blogger anda.
2. Klik Rancangan, kemudian pilih Edit HTML.
3. Centang Expand Template Widget (saya anjurkan download dahulu template sobat).
4. Cari kode seperti dibawah ini:
<include data="comment" name="commentDeleteIcon"></include></div>
5. Jika sudah ketemu, maka copy paste-kan kode di bawah ini persis berada dibawahnya:
<a expr:href='"https://www.blogger.com/comment.g?blogID=Blog ID anda&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'><img alt='Reply To This Comment' src='Url Image Reply Anda'/></a>
6. Klik Simpan Template.
Blog ID anda → Silahkan ganti dengan Blog ID (nomor id blog) sobat.
Url Image Reply Anda → Silahkan ganti dengan Url gambar reply sobat.
Catatan :
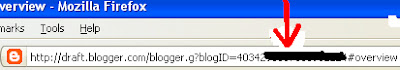
Untuk Mengetahui Blog ID,sobat Bisa melihatnya Dengan cara > login ke blogger - klik rancangan atau pengaturan - lihat di URL browser http://draft.blogger.com/rearrange?blogID=XXXXXXXXXXX - Blog ID Sobat ada di akhir URL.
Jika sobat belum mempunyai Url Image Reply, silahkan gunakan Url gambar di bawah ini:
Oh ya jika sobat tidak menemukan kode <b:include data='comment' name='commentDeleteIcon'/> pada template sobat maka cara lainnya adalah tempatkan script yang diatas, dibawah kode berikut <data:commentPostedByMsg/>Untuk langkah nya sama seperti cara di atas..oke sobat,.. evanzip udah cape ne... moga bermanfaat ya...:D
~ Selamat Mencoba Somoga Berhasil ~
Kritik Dan Saran sobat Sangat Membantu evanzip Dalam Menulis Artikel pada Tutorial berikutnya.



 13.11
13.11
 aku
aku



 Posted in:
Posted in: 
 Yogyakarta Time
Yogyakarta Time





0 komentar:
Posting Komentar